v3.4.x Grundlagen
Einstellungsmöglichkeiten des Plugins
Das Plugin führt im Backend einen neuen Menüpunkt "Aufschläge/Rabatte" im Hauptmenü Artikel ein. Darüber können Sie die Konfigurationsmaske aufrufen:
Es öffnet sich die Bearbeitungsmaske. Klicken Sie auf "Hinzufügen" um einen neuen Aufschlag zu erstellen. Einen vorhandenen Aufschlag können Sie über die Symbole rechts bearbeiten oder löschen.
Bearbeitungs-Fenster im Backend
Folgende Felder sind für die Konfiguration eines Aufschlages/Rabattes relevant:
Feld | Beschreibung |
|---|---|
| Aufschlags-/Rabatttyp |
|
| Interner Name | Name des Aufschlages/Rabattes, der im Backend genutzt wird. |
| Name | Name des Aufschlages/Rabattes, der im Shop sichtbar ist. |
| Aufschlag Art.-Nr. | Shop-Artikelnummer des Aufschlages/Rabattes, wie sie in der Bestellung gespeichert werden soll (und bspw. dann auch an ERP/Warenwirtschaftssystem übergeben wird). Eine Artikelnummer darf nur einmal vergeben werden. Obwohl technisch möglich, sollten Sie für Artikelnummern nur Zeichen A-Z, a-z, 0-9 und "-" verwenden. |
| Beschreibung | Kurzbeschreibung des Aufschlages/Rabattes. Wird auf der Artikelseite im Shop unterhalb der Aufschlags-/Rabattkosten angezeigt. |
| Preis Typ | Hier können Sie einstellen, ob Sie den Preis des Aufschlages/Rabattes in Brutto (inkl. MwSt.)/Netto (exkl. MwSt.) eingeben. |
| Preis | Preis des Aufschlages. Der Preis kann auch negativ eingestellt werden und so als Rabatt gelten. |
| Steuer | Einstellen der Steuerkonfiguration, wie sie für den Aufschlag/Rabatt verwendet werden soll. |
| Steuer vom Artikel übernehmen | Wenn diese Checkbox aktiviert ist, wird dem Aufschlag/Rabatt automatisch die MwSt. des Artikels zugewiesen. Die Auswahl im Dropdown für die "Steuer" wird dann ignoriert! |
Darstellungsverhalten von Aufschlägen/Rabatten im Frontend
An folgenden Stellen werden Informationen zu Aufschlägen/Rabatten angezeigt:
- Artikeldetailseite
- Listing (Kategorieübersicht)
- Topseller
- Artikel-Listing in Herstellerübersicht
- Suchergebnisseite
- Die meisten Artikeldarstellungen in Einkaufswelten-Elementen
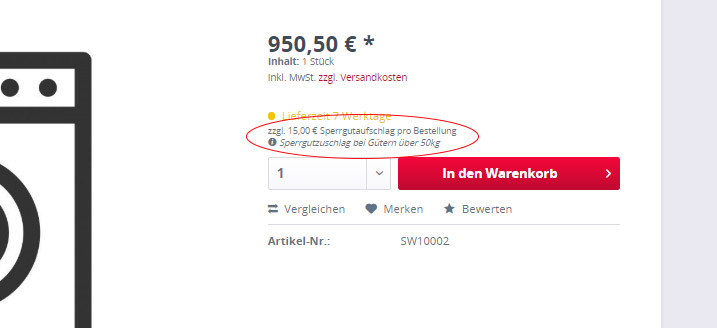
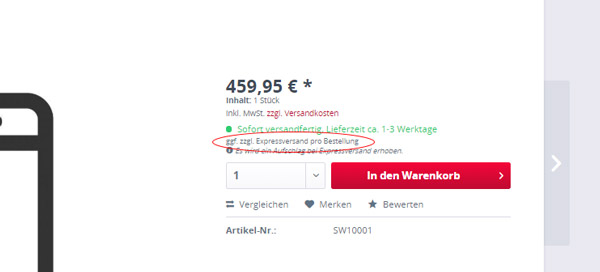
Beispiel: Artikeldetailseite
Falls die Aufschläge/Rabatte in Artikel-Slidern nicht vollständig angezeigt werden können, besteht die Möglichkeit nachfolgende CSS-Regeln in Ihr Theme zu integrieren:
.box--slider {
.product--price-info {
height: auto;
}
.product--price {
height: auto;
}
}
.product-slider .mnd-add-charge-notice {
display:block;
}
.product-slider .mnd-add-charge-detail-notice {
.unitize(line-height, 18);
display:block;
white-space:initial;
}
Dadurch werden die Informationen in eine neue Zeile gerückt und die Höhe der Artikel-Box passt sich dem Inhalt an.
Darstellung in Storefront bei Einschränkungen
Aufschläge und Rabatte können sowohl auf Lieferländer als auch auf Versandarten eingeschränkt werden. Die Darstellung im Frontend richtet sich nach dem "Standard-Fall":
- Standard-Lieferland (Grundeinstellungen des Plugins)
- Standard-Versandart (wird automatisch aus verfügbaren Versandarten ermittelt entsprechend dem Shopwareverhalten)
Aufschläge/Rabatte, die auf weitere Versandarten beschränkt sind, welche für das Standard Lieferland gültig sind, werden durch ein "ggf." (gegebenenfalls) ergänzt und ohne Preisangabe angezeigt.
Sie können die Darstellung für sich bei Bedarf über Template Anpassungen individualisieren. Hier finden Sie weitere Informationen zu den zugehörigen Variablen.
Im Warenkorb wird dann jeweils die vom Benutzer tatsächlich ausgewählte Versandart bzw. Lieferland für die Berechnung genutzt.
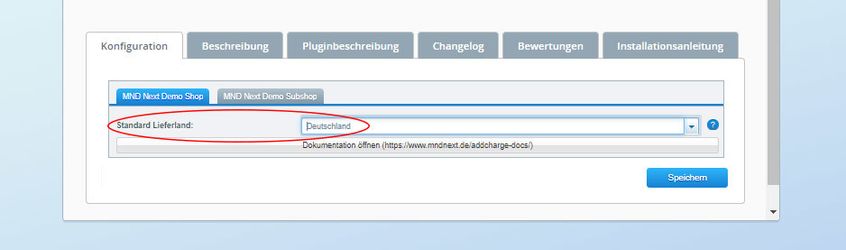
Grundeinstellungen
In den Grundeinstellungen des Plugins können Sie das Land einstellen für welches der jeweilige Subshop steht. In der Storefront (außer Warenkorb) werden dann standardmäßig nur Aufschläge/Rabatte angezeigt, welche für dieses Land gültig sind.
Beispiel für Storefront außer Warenkorb (Lieferland)
| Aufschlag1 | Aufschlag2 | Aufschlag3 | Aufschlag4 | |
|---|---|---|---|---|
| Einschränkung Lieferland | keine | Deutschland Frankreich | Deutschland | Frankreich |
Shop Deutschland | angezeigt | angezeigt | angezeigt | nicht angezeigt |
| Shop Frankreich | angezeigt | angezeigt | nicht angezeigt | angezeigt |
Beispiel für Storefront außer Warenkorb (Versandart)
| Aufschlag1 | Aufschlag2 | Aufschlag3 | Aufschlag4 | Aufschlag5 | |
|---|---|---|---|---|---|
| Einschränkung Verandart | keine Einschränkung | Express Versand (Deutschland) | Standardversand (Deutschland) Expressversand (Deutschland) | Standardversand (Deutschland) Expressversand (Frankreich) | Standardversand (Frankreich) |
| Shop Deutschland | angezeigt ohne ggf. | angezeigt mit ggf. | angezeigt mit ggf. | angezeigt mit ggf. | nicht angezeigt |
| Shop Frankreich | angezeigt ohne ggf. | nicht angezeigt | nicht angezeigt | angezeigt mit ggf. | angezeigt mit ggf. |
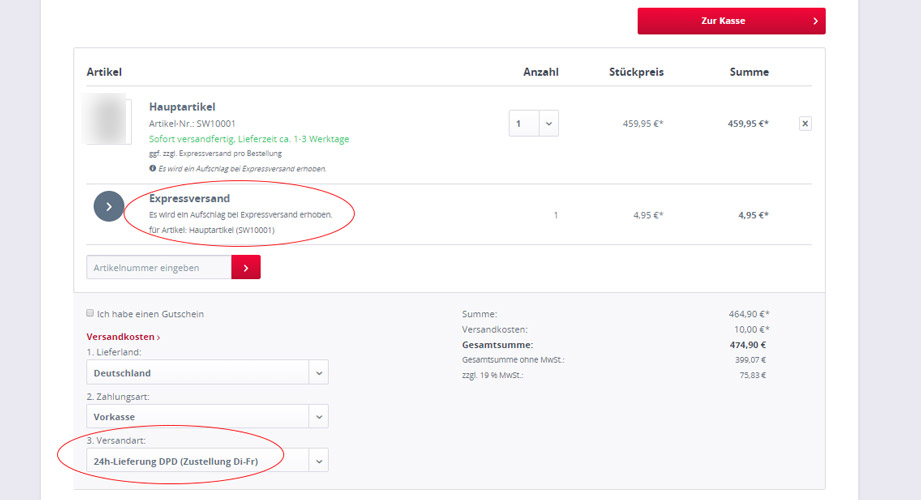
Beispiel:
Erst wenn im Warenkorb die Versandart ausgewählt ist, auf welche der Aufschlag beschränkt ist, wird der Aufschlag als Artikel hinzugefügt und berechnet.
%20-%20Backend%20(c)%20shopware%20AG.png?version=1&modificationDate=1553009647384&cacheVersion=1&api=v2)
%20-%20Backend%20(c)%20shopware%20AG.png?version=1&modificationDate=1553009647521&cacheVersion=1&api=v2)
%20-%20Backend%20(c)%20shopware%20AG.png?version=1&modificationDate=1553009647638&cacheVersion=1&api=v2)