Table of Contents
...
Feld | Beschreibung | ||||
|---|---|---|---|---|---|
| Aufschlags-/Rabatttyp |
| ||||
| Interner Name | Name des Aufschlages/Rabattes, der im Backend genutzt wird. | ||||
| Name | Name des Aufschlages/Rabattes, der im Shop sichtbar ist. | ||||
| Aufschlag Art.-Nr. | Shop-Artikelnummer des Aufschlages/Rabattes, wie sie in der Bestellung gespeichert werden soll (und bspw. dann auch an ERP/Warenwirtschaftssystem übergeben wird).
| ||||
| Beschreibung | Kurzbeschreibung des Aufschlages/Rabattes. Wird auf der Artikelseite im Shop unterhalb der Aufschlags-/Rabattkosten angezeigt. | ||||
| Preis Typ | Hier können Sie einstellen, ob Sie den Preis des Aufschlages/Rabattes in Brutto (inkl. MwSt.)/Netto (exkl. MwSt.) eingeben. | ||||
| Preis | Preis des Aufschlages. Der Preis kann auch negativ eingestellt werden und so als Rabatt gelten. | ||||
| Steuer | Einstellen der Steuerkonfiguration, wie sie für den Aufschlag/Rabatt verwendet werden soll. | ||||
| Steuer vom Artikel übernehmen | Wenn diese Checkbox aktiviert ist, wird dem Aufschlag/Rabatt automatisch die MwSt. des Artikels zugewiesen.
|
...
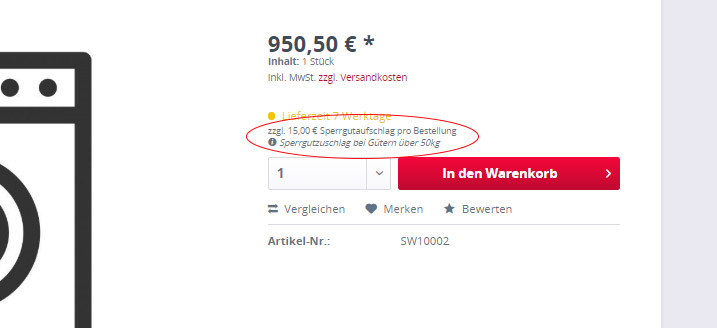
Beispiel: Artikeldetailseite
Falls die Aufschläge/Rabatte in Artikel-Slidern nicht vollständig angezeigt werden können, besteht die Möglichkeit nachfolgende CSS-Regeln in Ihr Theme zu integrieren:
| Code Block | ||
|---|---|---|
| ||
.box--slider {
.product--price-info {
height: auto;
}
.product--price {
height: auto;
}
}
.product-slider .mnd-add-charge-notice {
display:block;
}
.product-slider .mnd-add-charge-detail-notice {
.unitize(line-height, 18);
display:block;
white-space:initial;
} |
Dadurch werden die Informationen in eine neue Zeile gerückt und die Höhe der Artikel-Box passt sich dem Inhalt an.
Darstellung in Storefront bei Einschränkungen
...